In unserer Reihe „Work in Canva“ präsentieren wir dir Tipps und Tutorials rund um das Online-Grafik-Tool Canva, das du zur Gestaltung von grafischen Designs und Drucksorten nutzen kannst. Diesmal zeigen wir dir, wie du ein Video für Instagram erstellen und schneiden kannst.
Videos sind ein wichtiges Tool, um deine Kompetenzen und Inhalte nach außen zu kommunizieren. Sie können potenzielle Klientinnen und Klienten von dir überzeugen und auch Patientinnen und Patienten, die schon länger zu dir kommen, einen Mehrwert bieten. Um im Algorithmus nicht unterzugehen, ist es vor allem auf den Social-Media-Kanälen notwendig, Videos zu präsentieren. Das können einzelne Übungen sein, die du persönlich vorzeigst, aber auch Inspirationen für ein gesünderes Leben beinhalten.
Für alles, was mit Grafik und Drucksorten oder eben auch Videos zu tun hat, nutzen wir Canva. Dabei handelt es sich um ein Online-Grafik-Tool, das sowohl kostenlos als auch in der Pro-Version genutzt werden kann. Canva Pro kostet aktuell entweder monatlich 12 Euro oder jährlich 110 Euro, bietet aber auch schon in der kostenlosen Version sehr viele Gestaltungsmöglichkeiten.
Es gibt sehr unterschiedliche Videoformate, denen wir uns in ihrer Vielfalt in dieser Serie öfter widmen werden. Wir beginnen mit der Gestaltung eines Reels für Instagram, also eines Videos, das in deinem Feed angezeigt wird (im Gegensatz zu einer Story, die nur für 24 Stunden zu sehen ist, außer du legst ein thematisches Highlight an, wo du die Story speicherst). Die begleitenden Screenshots sind auf Englisch, wir schreiben dir aber auch immer dazu, wie die Anwendung auf Deutsch heißt, falls du diese Sprache eingestellt hast.
Das Reel erstellen wir wieder einmal für unsere imaginäre Praxis Mind Body Health, für die wir bereits Markenfarben festgelegt sowie Visitenkarten und eine Broschüre gestaltet haben.

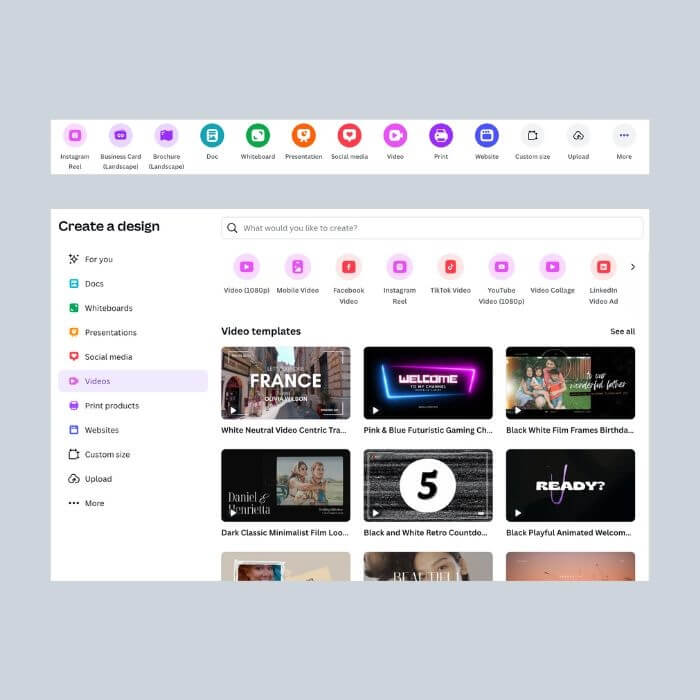
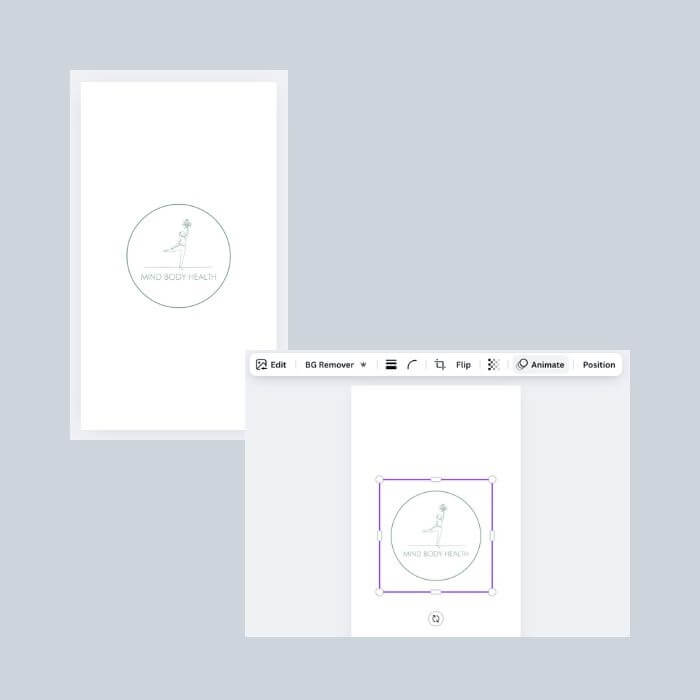
Wir starten damit im Menü auf der Startseite entweder den Bereich Social Media oder Videos zu öffnen. In beiden Bereichen finden wir eine Vorlage für Instagram-Reels. Dazu eine generelle Info: Wenn du in deinen Vorlagen Bilder oder Textfelder verschiebst, wird dir auffallen, dass immer ein rosafarbener Rahmen im Bild eingeblendet wird. Versuche, den Text innerhalb dieses Rahmens zu platzieren. So werden deine Texte möglichst nicht von anderen Einblendungen überschnitten, wenn du sie postest.

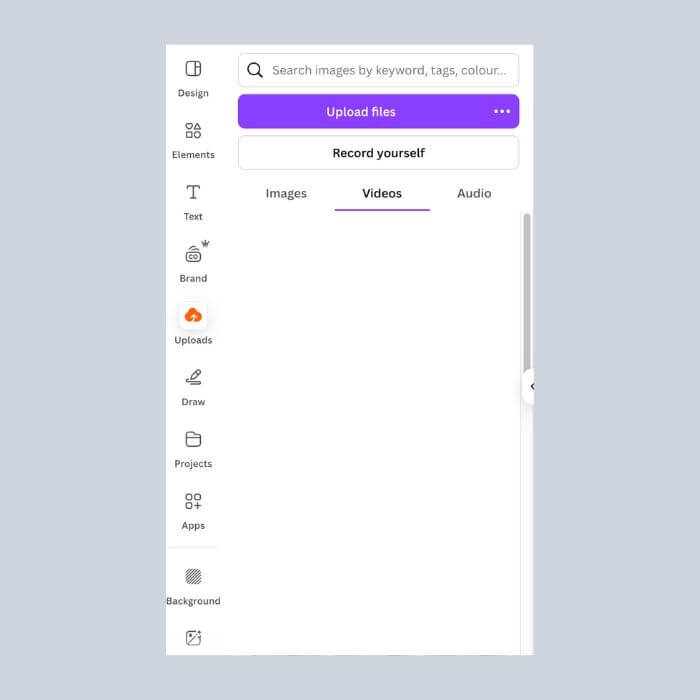
Wenn du deine eigenen Videos einfügen möchtest, dann öffne im linken Menü die Uploads und ziehe die Videodatei einfach in das freie Feld. Dank Drag-and-Drop wird es so automatisch hochgeladen. Du kannst allerdings auch Videos mit bereitgestelltem Videomaterial von Canva erstellen. Darauf kommen wir aber später noch zu sprechen.

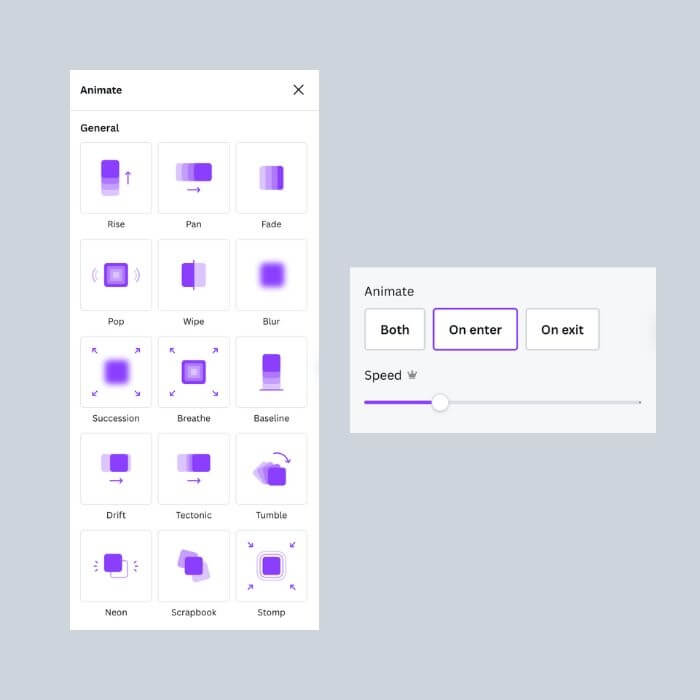
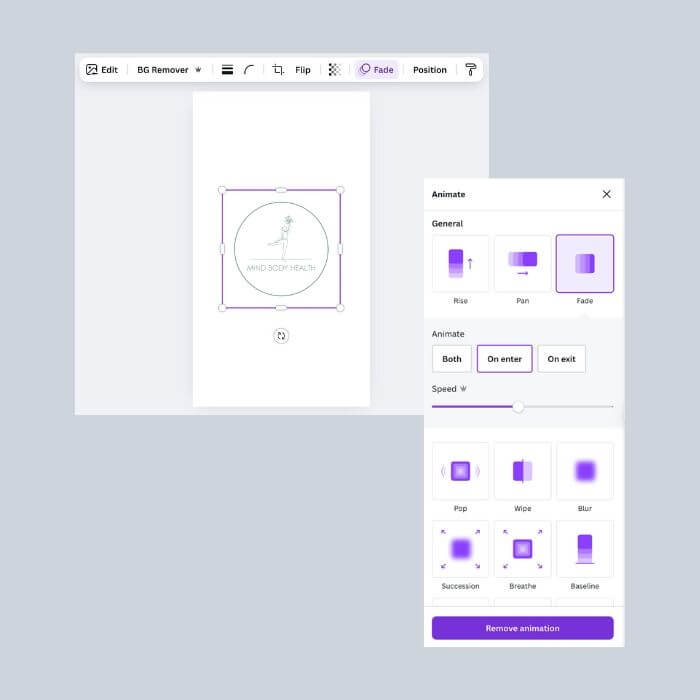
Starten möchten wir unser Reel aber mit der Einblendung unseres Logos. Ob es nun Drucksorten oder Social-Media-Posts sind – ein einheitliches Design sieht professionell aus und sorgt für einen Wiedererkennungswert. Wir möchten unsere Reels immer mit der Einblendung unseres Logos, der zugehörigen Grafiken, die wir auch auf unseren Visitenkarten abgebildet haben, gefolgt von einem unifarbenen Hintergrund und einem schlichten Titel starten. Wir fügen also unser Logo ein, das wir gerne animieren, also beispielsweise sanft einblenden möchten. Dazu gehen wir auf „Animate“ bzw. „Animation“.

Probiere einfach aus, welcher Effekt dir am besten gefällt. Du kannst zudem festlegen, ob der Effekt am Beginn oder Ende des Videoabschnitts oder sowohl als auch eingesetzt wird. Also ob du das Logo z. B. ein- und wieder ausblenden möchtest. Wenn du in der Pro-Version von Canva arbeitest, kannst du auch die Geschwindigkeit des Effekts anpassen. Wir wählen für unser Logo eine Einblendung am Beginn des Abschnitts.

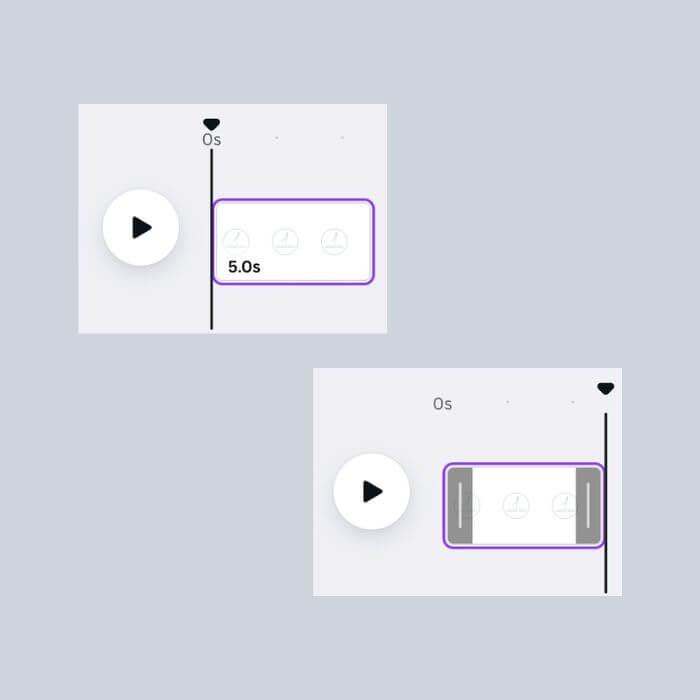
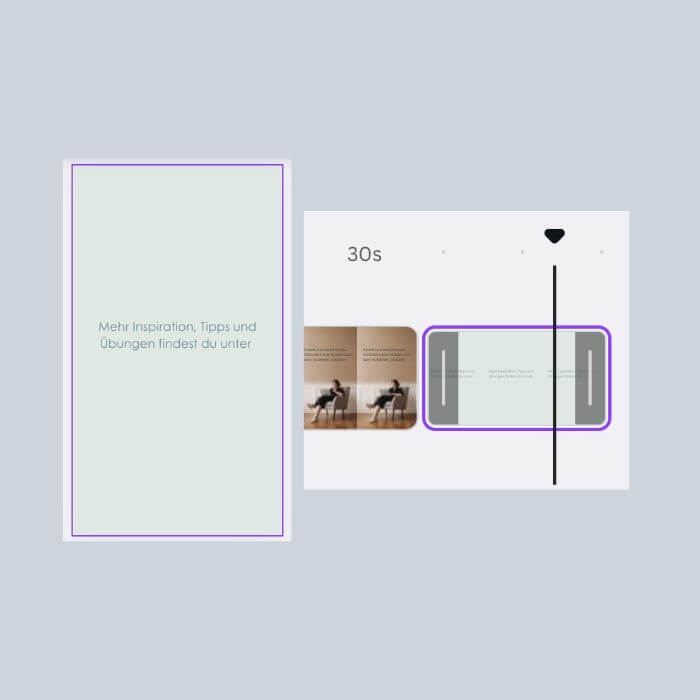
Wenn du dir den ersten Abschnitt und den zugefügten Effekt ansehen möchtest, kannst du nun in der unteren Spalte unter deinen Video-Designs auf Play drücken und dir alles ansehen, um zwischendurch zu überprüfen, ob alles so aussieht, wie du es dir vorstellst. Hier kannst du die Video- oder Designabschnitte auch schneiden. Wenn du mit der Maus auf den einzelnen Abschnitt klickst, werden dir links und rechts graue Balken angezeigt. Wenn du diese in die eine oder andere Richtung ziehst, kannst du den Abschnitt kürzer oder länger einstellen. Das gesamte Video kannst du dir übrigens auch über den Play-Button rechts oben ansehen.

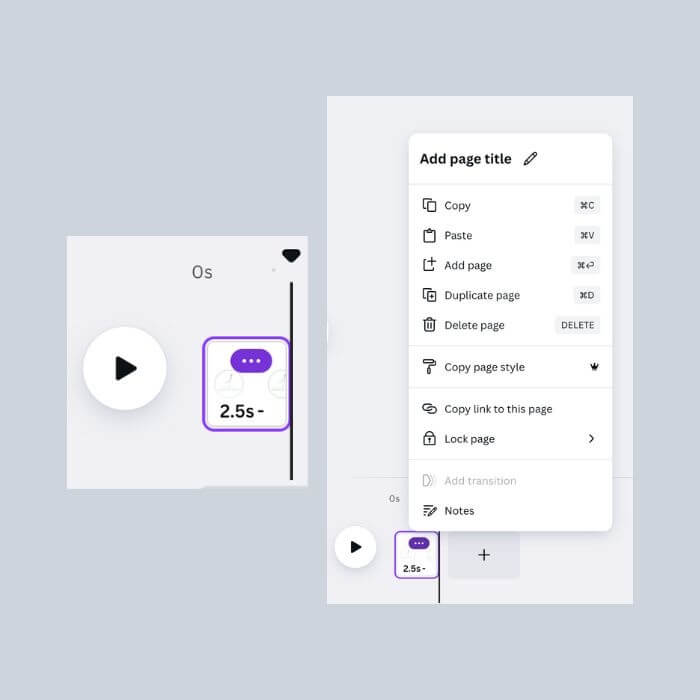
Wir möchten in einem zweiten Abschnitt die Blatt-Grafiken hinzufügen. Also gehen wir auf die drei Punkte, die erscheinen, wenn wir mit der Maus auf den ersten Video-Abschnitt gehen, und klicken auf „Seite duplizieren“ bzw. „Duplicate page“.

Im zweiten Abschnitt müssen wir nun allerdings die Animation des Logos wieder löschen. Dazu klicken wir oben im Menü auf die ursprüngliche Animation und klicken dann auf „Remove animation“ bzw. „Animation löschen“.

Nun fügen wir die Blatt-Grafik ein, die wir auch schon bei den Visitenkarten verwendet haben, und rücken sie in unserem Design zurecht. Da wir sie umgedreht und gespiegelt auch am oberen linken Eck platzieren wollen, gehen wir mit der rechten Maustaste auf die eingefügte Grafik und duplizieren sie (im Englischen duplicate). Dann gehen wir oben im Menü auf „Flip“ bzw. „Spiegeln“ und drehen das Bild sowohl vertikal als auch horizontal. Dann rücken wir die Blatt-Grafik erneut zurecht.
Damit alles zusammenpasst, hinterlegen wir bei der Blatt-Grafik dieselbe Animation, die wir zuvor schon beim Logo verwendet haben. Gerade bei Videoeffekten empfiehlt sich Einheitlichkeit und das Motto „Weniger ist mehr“. Wenn dir eine Art des Übergangs von einem Videoabschnitt zum nächsten oder eine Animation für Schriften oder Grafiken gut gefällt, dann nimm diese überall in deinem Video. Zum einen wirkt es eleganter und professioneller, zum anderen macht es dir das Leben leichter. Vor allem wenn du gerade erst begonnen hast, Videos zu erstellen oder generell mit Canva zu arbeiten.

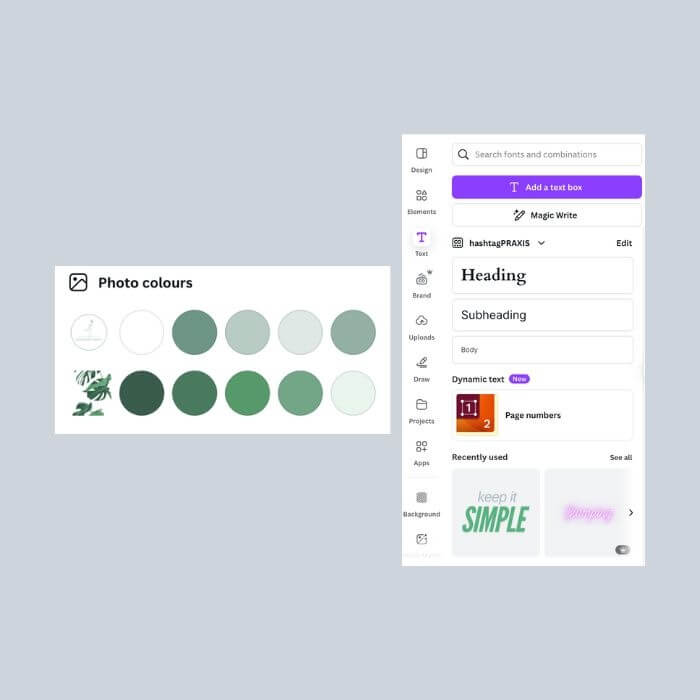
Wir fügen nun unten mittels des grauen Kästchens mit dem + einen weiteren Abschnitt hinzu. Dann gehen wir oben im Menü auf den Punkt – aktuell in Weiß – über den wir die Hintergrundfarbe auswählen können. Dort werden uns nun vom Logo und der Blatt-Grafik die Fotofarben angezeigt. Hier wählen wir eine helle Farbvariante, von der wir somit gleich wissen, dass sie gut dazu passt. Anschließend gehen wir im linken Menü auf Text und wählen ein Textfeld aus, z. B. Subheading.

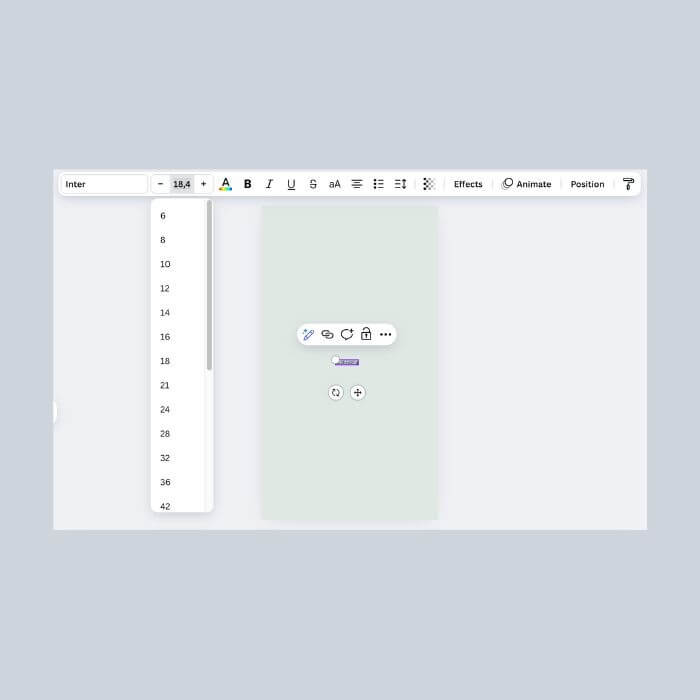
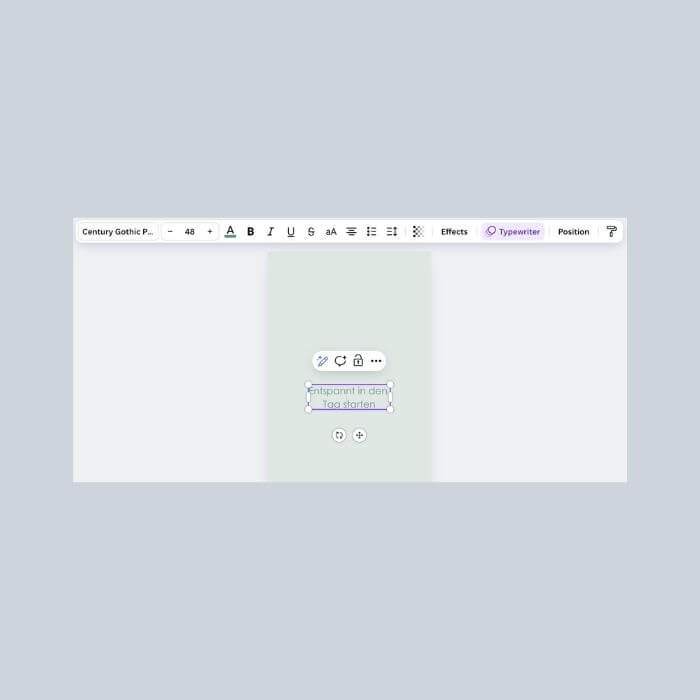
Nun schreiben wir den gewünschten Text. Wir wählen einen Titel, der gleich verrät, worum es im Video geht. In unserem Fall: „Entspannt in den Tag starten“. Nun passen wir oben im Menü die Schriftart, -größe und -farbe an. Wir wählen – im Sinne der Einheitlichkeit – als Schriftart jene, die wir auch im Logo verwendet haben.

Wir möchten bei unserem Text eine Animation hinzufügen. Dafür klicken wir auf das Textfeld und dann oben im Menü auf „Animate“ bzw. „Animation“. Wir wählen den Stil „Typewriter“ bzw. „Schreibmaschine“.

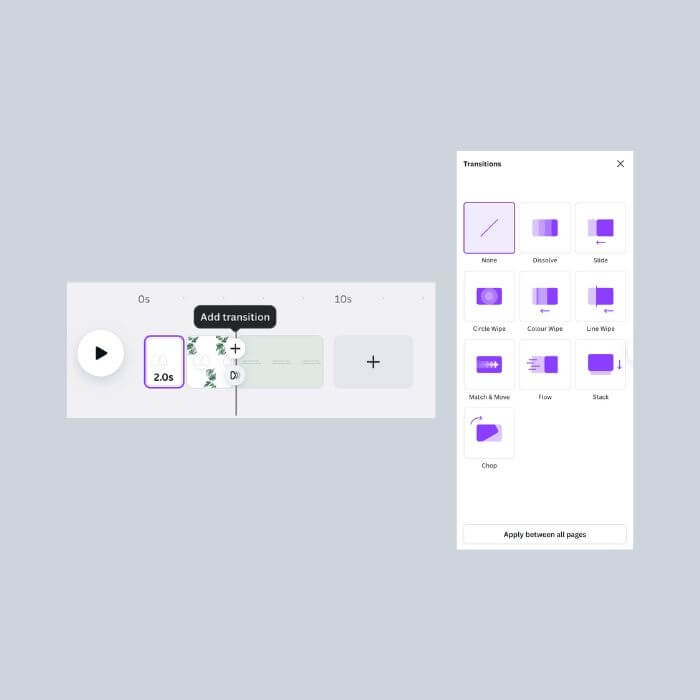
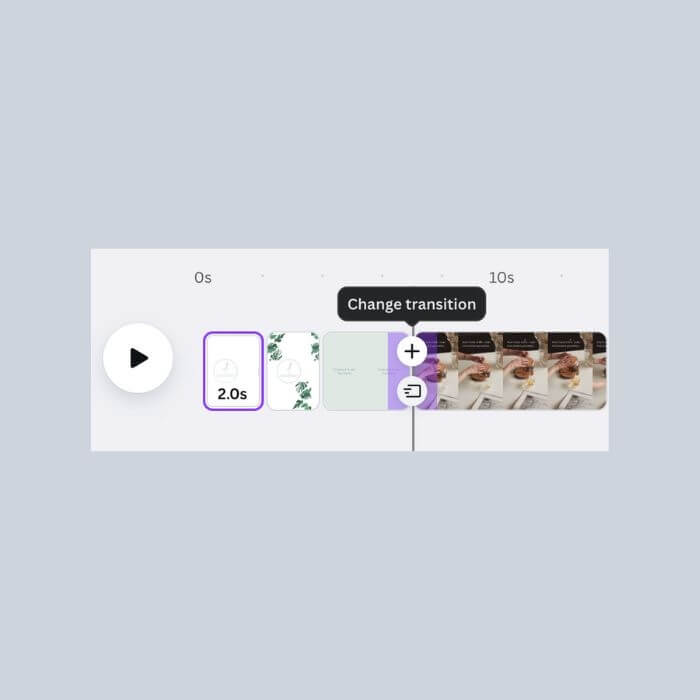
Wenn du nun mit der Maus zwischen den zweiten und dritten Abschnitt fährst, erscheint unter dem kleinen Plus-Zeichen ein Button mit drei Pfeilen. Hier kannst du einen Übergang zwischen deinen Video-Abschnitten wählen. Das Schöne – vor allem für Anfänger: Du musst so kaum weitere Effekte, wie beispielsweise bei der Schrift, einfügen. Wir entscheiden uns für „Flow“ und werden dies auch bei den anderen Übergängen beibehalten.

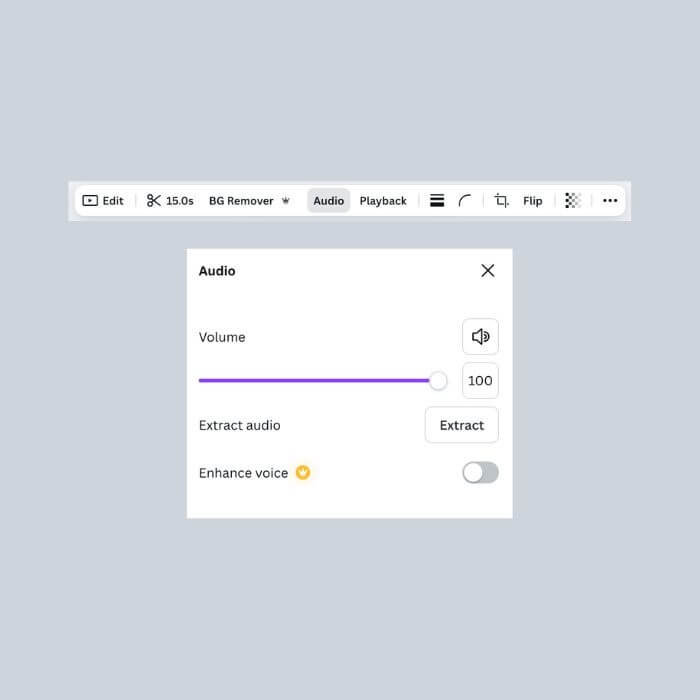
Wir werden in weiterer Folge Videos von Canva nutzen. Wenn du ein eigenes Video – das du ja bereits hochgeladen hast – verwenden, aber den Originalton ausschalten möchtest, gibt es hier einen kleinen Exkurs. Wenn du beispielsweise eine Therapieübung aufzeichnest, aber dann keine störenden Hintergrundgeräusche, sondern auf Instagram Musik drunterlegen möchtest, fügst du das Video in einen neuen Abschnitt ein. Dann gehst du oben im Menü auf „Audio“ und drehst dann den Volume-Balken auf 0.

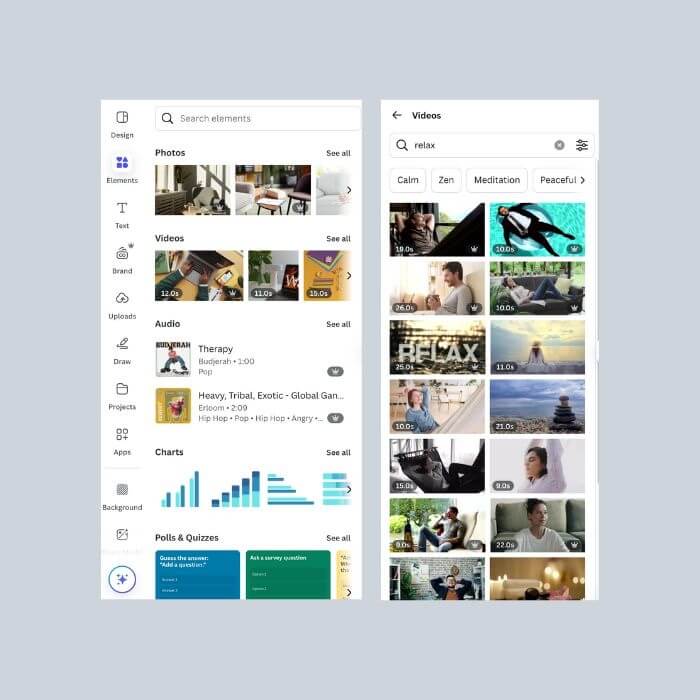
Wenn du, so wie wir, Videos von Canva nutzen möchtest, findest du die Auswahl im linken Menü beim Punkt „Elements“ bzw. „Elemente“ bei den Videos. Dort gehen wir auf „See all“ bzw. „Alle anzeigen“. Es ist auch möglich, nach Themen wie z. B. „Relax“ oder „Yoga“ zu suchen.

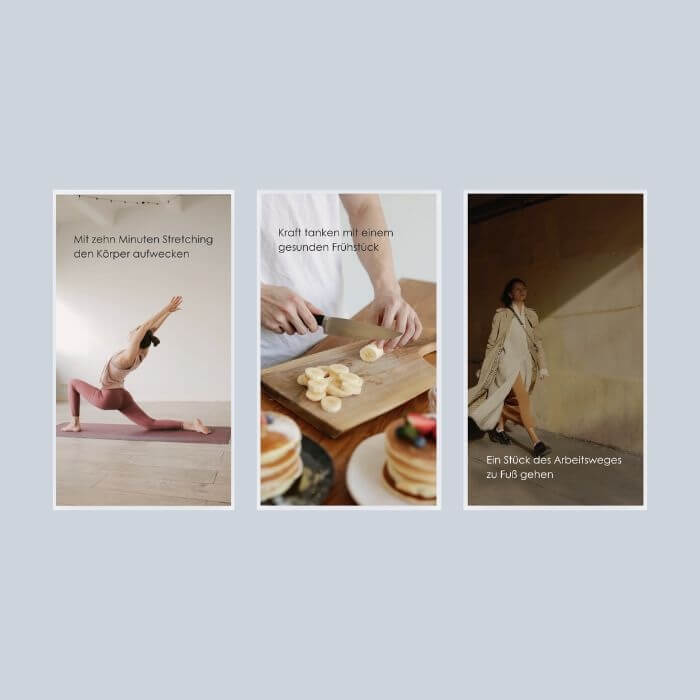
Wir haben ein passendes Video gefunden, es in einen neuen Abschnitt eingefügt und so zurechtgezogen, dass es auf der ganzen Länge und Breite des Formats sichtbar ist. Wir können nun wieder über das linke Menü ein Textfeld ins Video einfügen. Achte darauf, dass der Text im Bewegtbild immer gut lesbar ist. Wir nehmen auch hier wieder die Schriftart und -größe, die wir vorhin im Titel-Slide verwendet haben. Wir machen es uns hier einfach und wählen für die Schrift auf dunklem Untergrund Weiß und auf hellem Untergrund Schwarz.

Wie vorhin schon erwähnt, bleiben wir bei „Flow“ als Übergang zwischen dem Titelabschnitt und dem ersten Videoabschnitt. Wir gehen also wieder mit der Maus zwischen die beiden Videoabschnitte, klicken auf die Pfeile und wählen den entsprechenden Effekt.

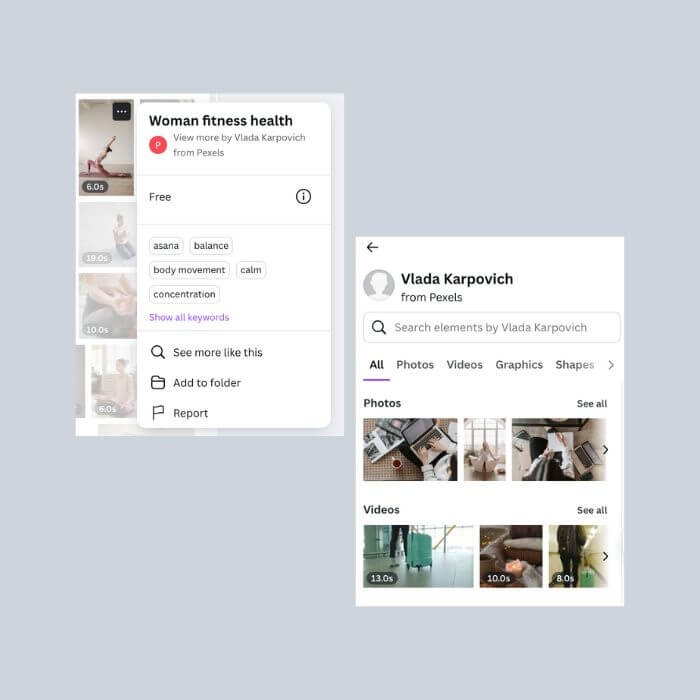
Wenn du ein Video findest, das dir gut gefällt, kannst du über die drei Punkte bei dem Vorschaubild nachsehen, von wem das Design erstellt wurde. Dann klickst du auf „View more by …“ und so werden dir nur die Bilder, Videos oder Grafiken der Designerin oder des Designers angezeigt. Innerhalb dieser Designs kannst du auch noch nach Stichworten suchen. So hast du automatisch Videos, die vom Stil oder auch farblich gut zusammenpassen, und dabei auch noch weniger Arbeit.

Wir haben bei den Videos der Künstlerin noch weitere passende gefunden und diese in die einzelnen Abschnitte eingefügt. Dabei gehen wir immer gleich vor:
- Neuen Abschnitt hinzufügen
- Video einfügen und formatieren
- Textfeld vom vorherigen Abschnitt kopieren, einfügen, zurechtrücken und evtl. die Farbe anpassen
- jeweiligen Abschnitt mit den grauen Schnitt-Balken zurechtziehen (wir haben für alle Abschnitte 5,4 Sekunden gewählt)
- Zwischen den Abschnitten den Übergangseffekt „Flow“ einfügen
So kannst du zeit- und ressourcenschonend arbeiten. 💜 Nun sind wir am Ende angelangt. Wie bei literarischen Texten auch, empfiehlt es sich am Ende eines Videos, wieder einen Bezug zum Beginn herzustellen.

Wir kopieren daher den Titelabschnitt, ändern den Text, rücken ihn etwas zurecht und kürzen den Abschnitt auf die passende Länge. Anschließend kopieren wir diesen Abschnitt erneut, löschen den Schrifteffekt raus und ergänzen ein weiteres Textfeld, mit dem wir auf unsere Website hinweisen.

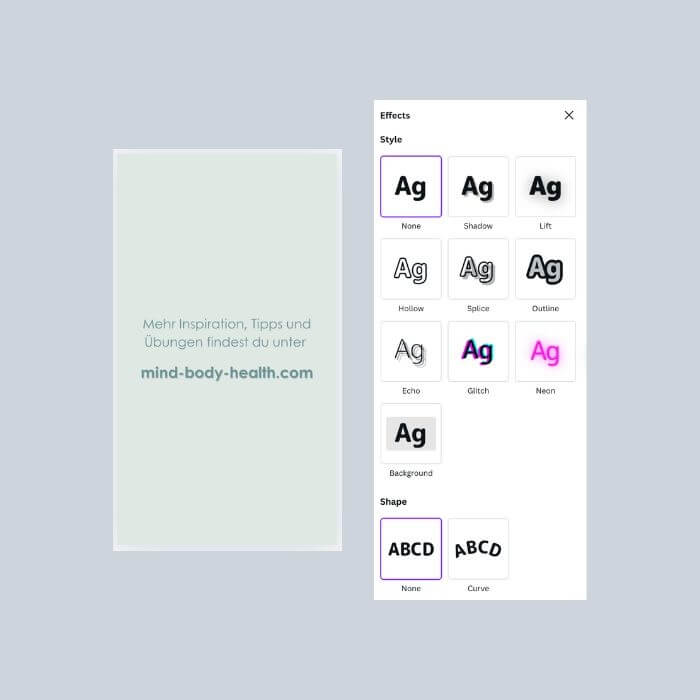
Um die URL nochmal hervorzuheben, fügen wir einen Schrifteffekt hinzu. Dazu klicken wir in das Textfeld und oben im Menü auf „Effects“ bzw. „Effekte“ und wählen den aus, der uns am besten gefällt. Wir wählen „Shadow“ bzw. „Schatten“.
Rein theoretisch hast du auf Canva – vor allem in der Pro-Version – eine große Auswahl an Audiodateien und Songs, die du deinem Video hinzufügen kannst. Allerdings gibt es bei vielen Audiodateien Auflagen, dass sie nicht für Werbung verwendet werden dürfen. Da so gut wie jedes Reel, das du auf dem Instagram-Account deiner Praxis online stellst, ein werbliches Video ist, kann die Verwendung der Audio-Dateien schnell eine Gratwanderung sein. Am sichersten ist es also, du fügst die passende musikalische Untermalung direkt auf Instagram hinzu, wenn du das Reel hochlädst.
Übrigens: Ein Instagram-Reel darf höchstens 90 Sekunden lang sein.

Unser Video ist fertig. 🥳 Nun gehen wir oben rechts auf „Share“ bzw. „Teilen“, dann auf Download, wählen als Dateiformat MP4 und gehen auf Download.
Header © Canva | Mockups