In unserer Reihe „Work in Canva“ präsentieren wir dir Tipps und Tutorials rund um das Online-Grafik-Tool Canva, das du zur Gestaltung von grafischen Designs und Drucksorten nutzen kannst. Diesmal zeigen wir dir, wie du Post-Vorlagen für deinen Instagram-Account erstellen kannst.
Gut und regelmäßig bespielte Social-Media-Accounts sind ein wichtiges Marketing-Tool für selbstständige Therapeutinnen und Therapeuten. Doch neben deiner täglichen Praxis, der Buchhaltung, organisatorischen Angelegenheiten und einer konstanten Weiterbildung sind die zeitlichen Ressourcen für Social Media knapp bemessen. Post-Vorlagen können dabei helfen, ein konsistentes Design auf deinem Feed zu gestalten und gleichzeitig Zeit zu sparen. So kannst du dir beispielsweise einen Nachmittag für die Instagram-Vorbereitung blocken und mittels deiner Vorlagen schnell mal zehn bis 15 Posts vorbereiten und vorab einstellen.
Für alles, was mit Grafik und Drucksorten oder eben auch Post-Vorlagen zu tun hat, nutzen wir Canva. Dabei handelt es sich um ein Online-Grafik-Tool, das sowohl kostenlos als auch in der Pro-Version genutzt werden kann. Canva Pro kostet aktuell entweder monatlich 12 Euro oder jährlich 110 Euro, bietet aber auch schon in der kostenlosen Version sehr viele Gestaltungsmöglichkeiten.
Wir fokussieren uns bei dieser Ausgabe unserer Serie auf die Erstellung von Post-Vorlagen auf Instagram. Das aktuelle Format für Posts ist 1080 × 1350 px. Wir gehen mit dir Schritt für Schritt durch, wo du das passende Format findest, welche wiederkehrenden Post-Formate du vorbereiten könntest und wo du die dafür notwendigen Elemente auf Canva findest. Diese Post-Vorlagen kannst du dann natürlich immer mit zusätzlichen Post-Designs und Videos ergänzen. Aber dank der Post-Vorlagen hast du so eine gute Basis und ein schönes, einheitliches Bild auf deinem Feed. Die begleitenden Screenshots sind auf Deutsch, wir schreiben dir aber auch immer dazu, wie die Anwendung auf Englisch heißt, falls du diese Sprache eingestellt hast.
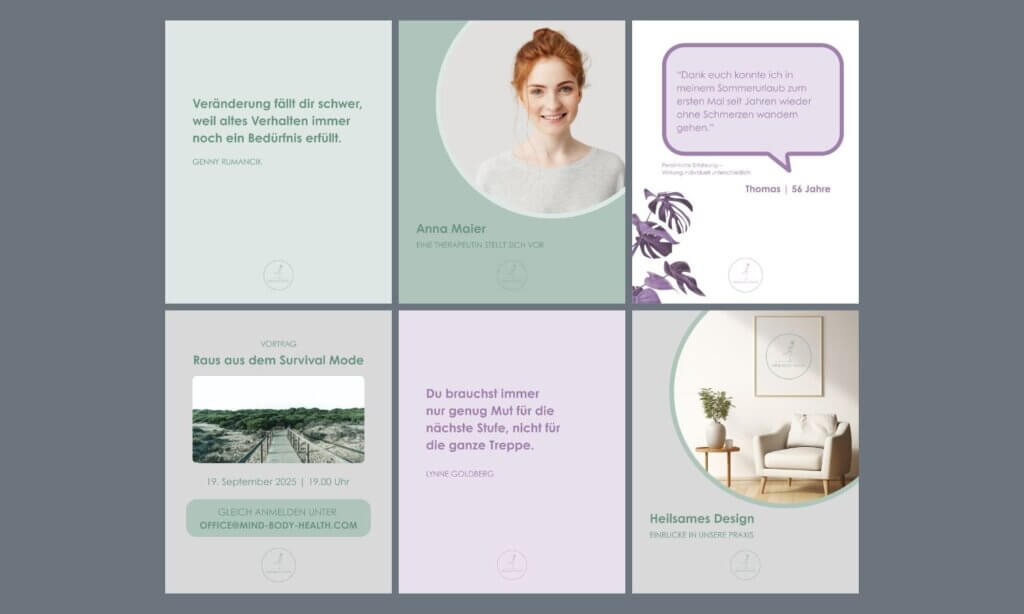
Die Post-Vorlagen erstellen wir wieder einmal für unsere imaginäre Praxis Mind Body Health, für die wir bereits Markenfarben festgelegt sowie Visitenkarten, eine Broschüre und ein Video für Instagram gestaltet haben.

Wir starten auf der Startseite von Canva und gehen mit der Maus auf den Bereich „Social Media“. Dann erscheint darunter „Alles anzeigen“ oder „See all“. Wir klicken drauf und kommen zu einer Auswahl an Vorlagen für die unterschiedlichen Social-Media-Kanäle. Hier wählen wir nun „Instagram-Beitrag (4:5)“ oder „Instagram Post (4:5)“. Und schon können wir mit den Vorlagen für unseren eigenen Account beginnen!

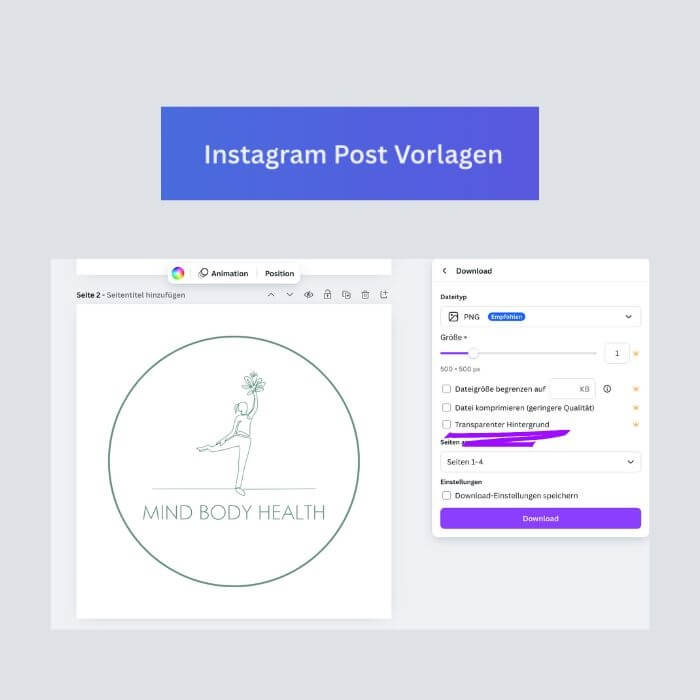
Oben rechts können wir unseren Post-Vorlagen gleich mal einen Titel verpassen, damit wir sie in unseren Entwürfen gleich wiederfinden. Einen Fixpunkt, den wir in unsere Post-Vorlagen klein einfügen möchten, ist das Logo. Da wir unterschiedliche Hintergrundfarben bei den Post-Vorlagen verwenden möchten, dazu ein kleiner Exkurs: Du kannst Bilder, die du gestaltet hast – so auch dein Logo – grundsätzlich als PNG-Datei mit transparentem Hintergrund speichern. Das geht allerdings nur, wenn du die Pro-Version von Canva hast.

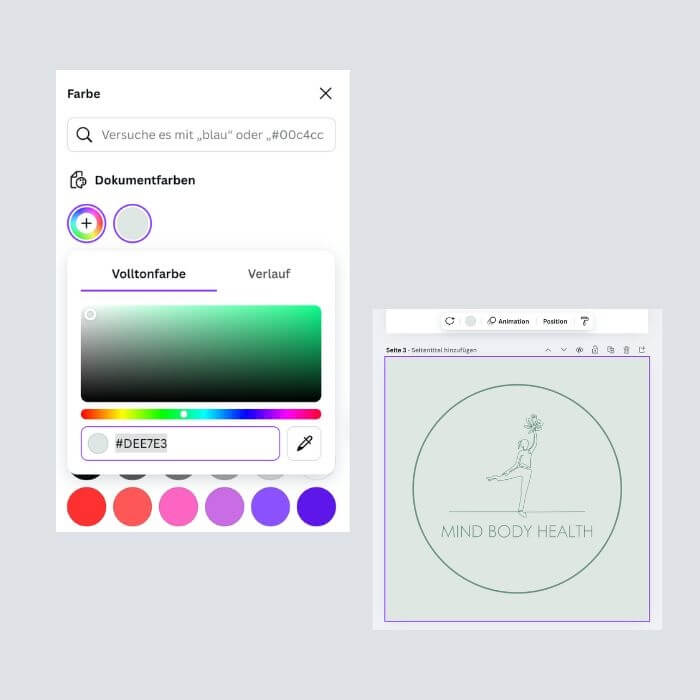
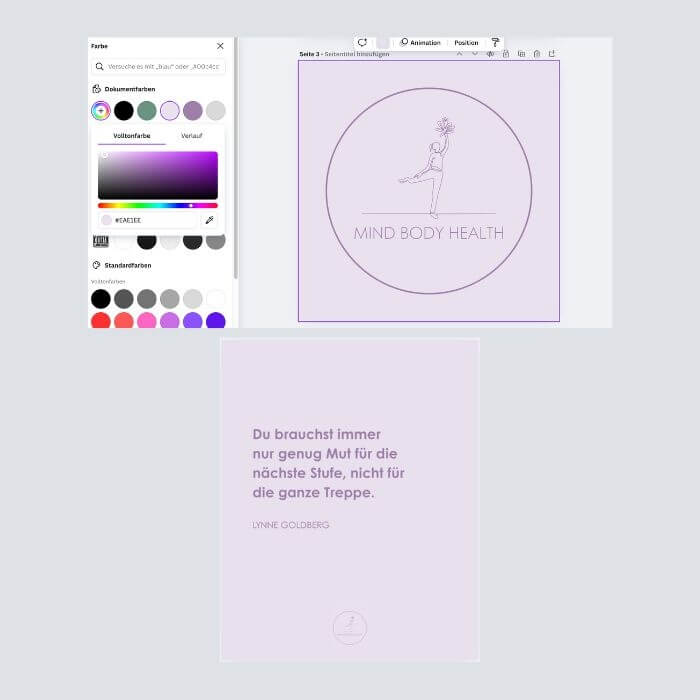
Zum Glück kann man aber auch ein wenig tricksen. Wir haben für unsere erste Post-Vorlage ein helles Mintgrün gewählt. Wir klicken in den Farbpunkt und anschließend auf den regenbogenfarbenen Button mit dem + in der Mitte. Nun erscheinen die Farbpalette und der Farbcode unserer Hintergrundfarbe. Den kopieren wir, gehen in unser Logo-Design und passen dort die Hintergrundfarbe mit dem kopierten Farbcode an.

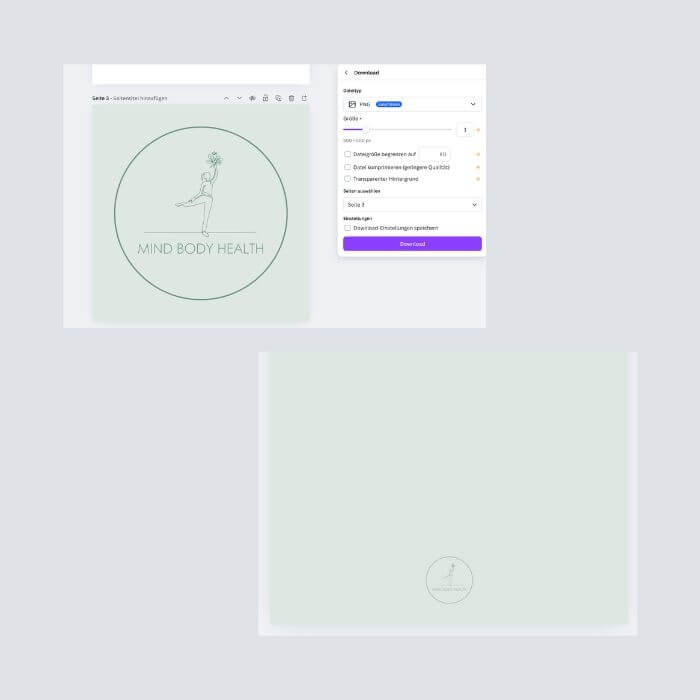
Nun können wir das Logo auch ohne transparenten Hintergrund als PNG herunterladen und in unsere Post-Vorlage einfügen. Dort passen wir das Logo an, indem wir es verkleinern und unten mittig platzieren.

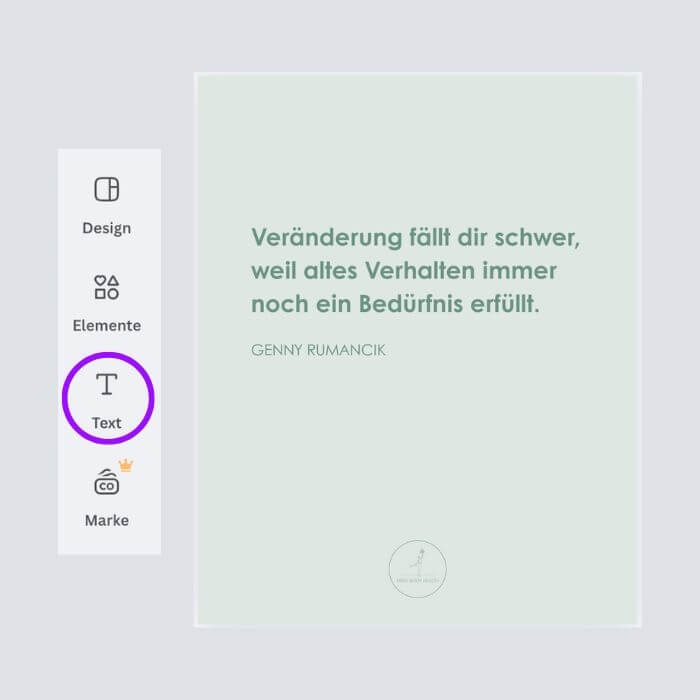
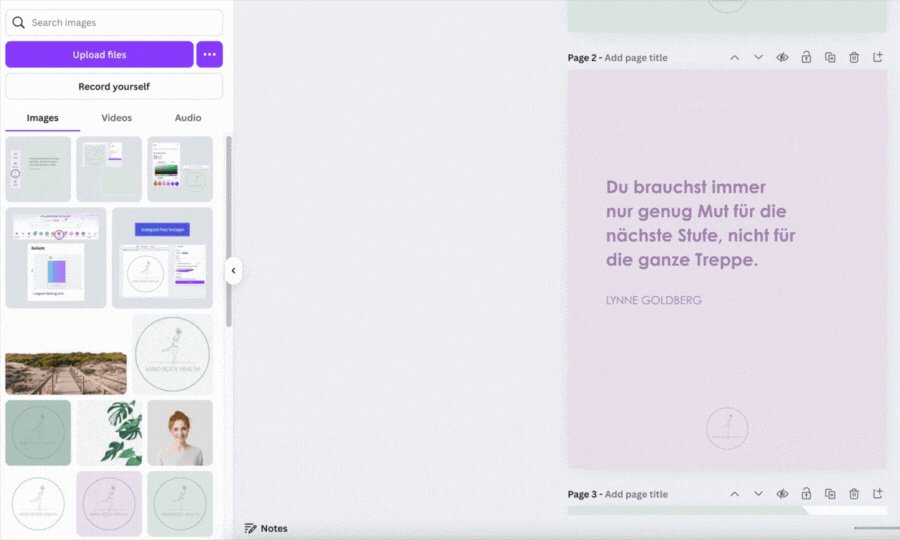
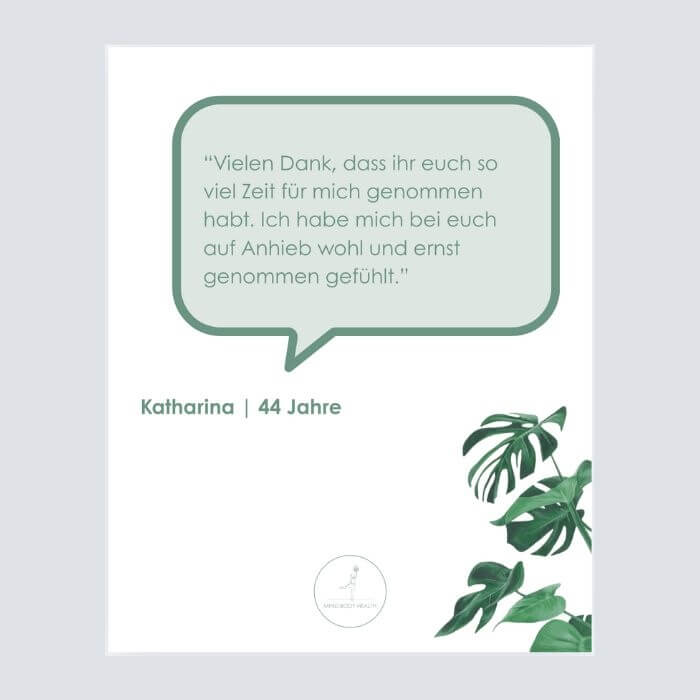
Wir starten mit der Vorlage für Zitate und Statements und gehen hier nach dem Motto: Weniger ist mehr. Das Zitat sollte prägnant ohne viel Schnickschnack dastehen. Weiteres können wir dann jeweils in der Caption unter dem Post festhalten. Wir wählen also im Menü links „Text“ und fügen zwei Textblöcke ein. Wir haben bereits eine bestimmte Schriftart, die wir für alle unsere Marketing-Designs verwenden. Das Zitat selbst wird in größerer Schriftart und fett gedruckt gestaltet. Der Name der oder des Zitierten dafür in kleinerer Schriftart und in Versalien.
So schaffen wir einen Unterschied, ohne unterschiedliche Schriftarten zu verwenden. Für eine gute Lesbarkeit erstellen wir den Text linksbündig und platzieren die Textblöcke mittig im Design.

Wir erstellen gleich noch farblich eine zweite Variante, wählen dafür eine weitere unserer Markenfarben für die Schrift und wählen passend dazu einen hellen Fliederton für den Hintergrund. Dann wenden wir wieder unseren Trick für das Logo an: Farbcode kopieren, beim Logo-Design einfügen, Farbe des Logos in der Markenfarbe anpassen, Logo als PNG herunterladen und einfügen.
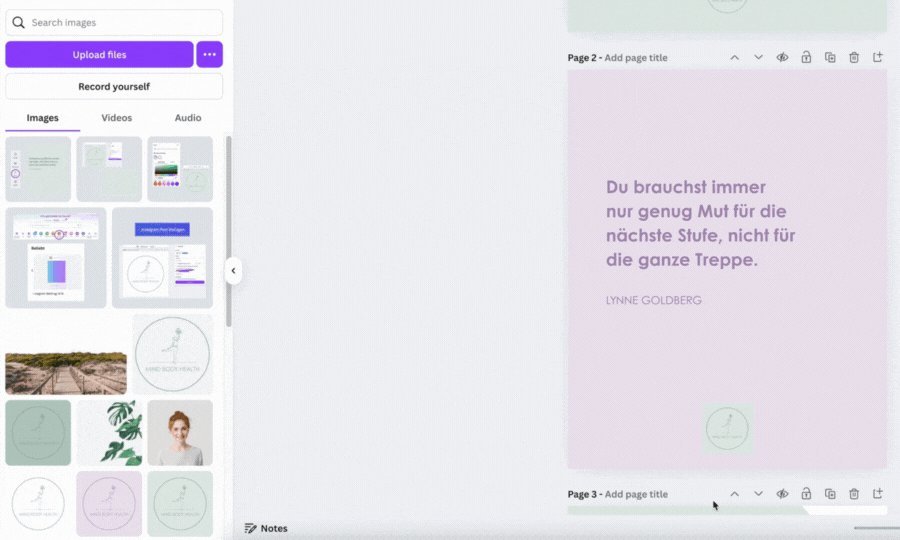
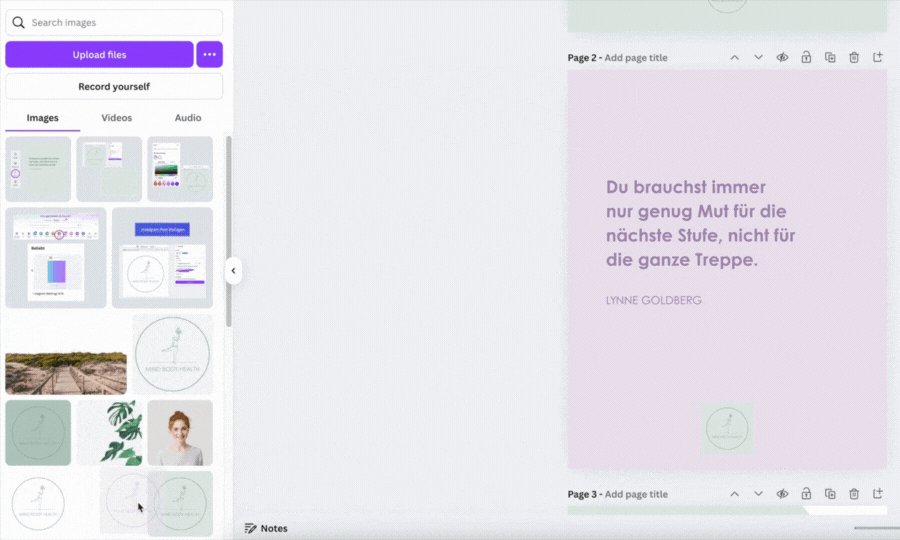
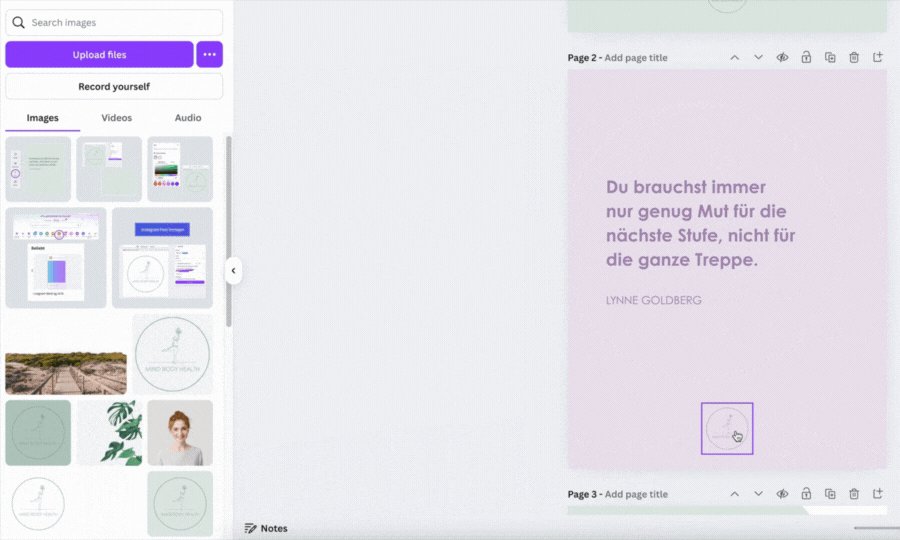
Tipp: Damit das Logo in allen Designs an der gleichen Stelle und in der gleichen Größe sitzt, kannst du es einfach aus deinen Uploads auf das vorherige Bild ziehen.


Unser nächstes Design auf einer neuen Seite wird ein „Wusstest du, dass …“-Post, mit dem du als Therapeutin oder Therapeut auf Spezialthemen hinweisen und spannende Fakten rund um dein Fachgebiet präsentieren kannst. Bereits bei unseren Visitenkarten und der Broschüre haben wir ein bestimmtes Blattelement verwendet. Dieses bauen wir nun auch in die Post-Vorlage ein. So erzielen wir einen Wiedererkennungswert und alle unsere Marketing-Designs passen gut zusammen. Wir fügen das Blattmuster ein, kopieren den Logo-Button bei unserem vorherigen Design und setzen ihn auf der Seite ein. Tipp: Dadurch, dass wir ihn kopieren, wird er auf derselben Stelle und in derselben Größe wie zuvor eingesetzt.

Auch die Textelemente, die wir zuvor verwendet haben, können wir kopieren und im neuen Design einsetzen. So machen wir uns selbst das Leben leichter und alles passt gut zusammen. Den Textblock in Versalien nutzen wir jetzt für den Thementitel und den fett gedruckten Text für das „Wusstest du, dass …“. Wir wollen noch ein weiteres Element, das wir bei der Broschüre verwendet haben, einbauen: den farbigen Kreis, den wir als Hintergrund für Text – aber auch für Bilder – verwenden können. Den Kreis finden wir im Menü links unter „Elemente“ oder „Elements“ und dann unter „Formen“ oder „Shapes“.

Wir klicken einfach den schwarzen Punkt an, vergrößern und platzieren ihn in unserem Design und passen die Farbe an. Falls das Element vor deinem Text platziert wurde, gehe mit Rechtsklick auf das Element, dann auf „Ebenen“ oder „Layers“ und ordne das Kreiselement eine Ebene nach hinten. Nun kopieren wir nochmals das Textelement mit normaler Schriftart und ergänzen unseren Fakt. Anschließend ordnen wir die Textelemente im Kreiselement so an, dass alles stimmig aussieht. Schon ist eine weitere Vorlage fertig!

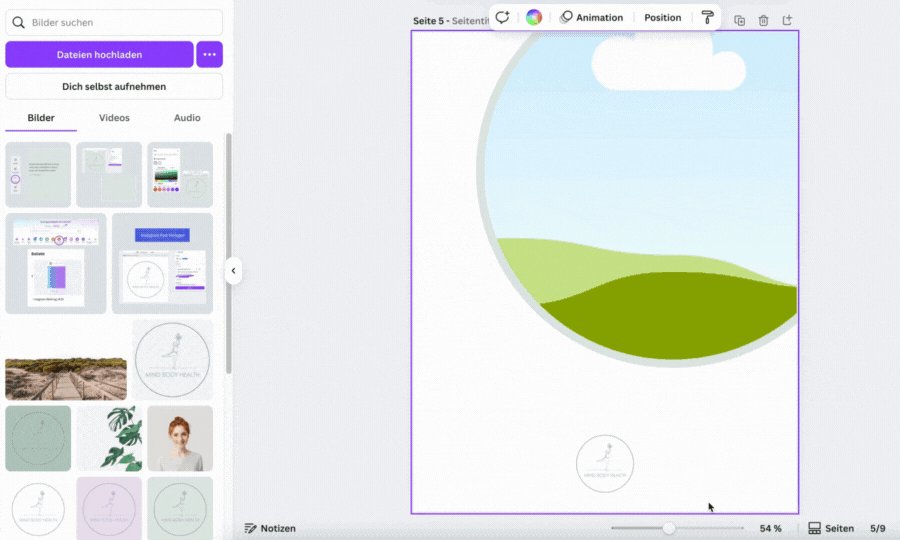
Als Nächstes gehen wir die Fotovorlage an und starten praktisch spiegelverkehrt zu unserer vorherigen Vorlage mit dem farbigen Kreis in der oberen rechten Ecke und wie immer unserem Logo unten mittig.

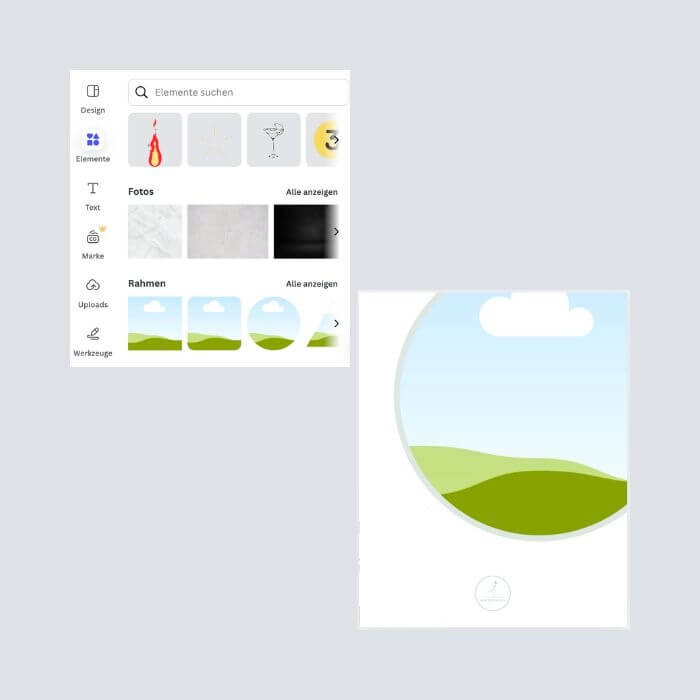
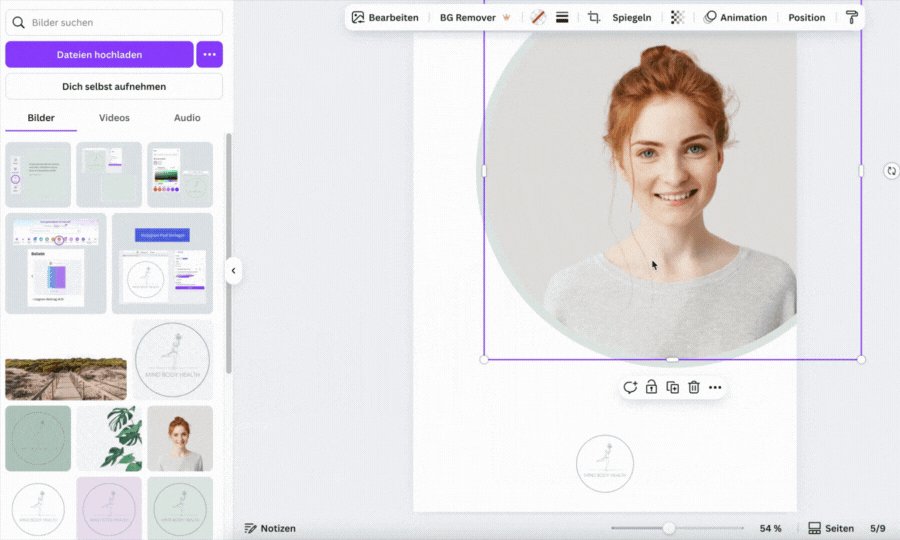
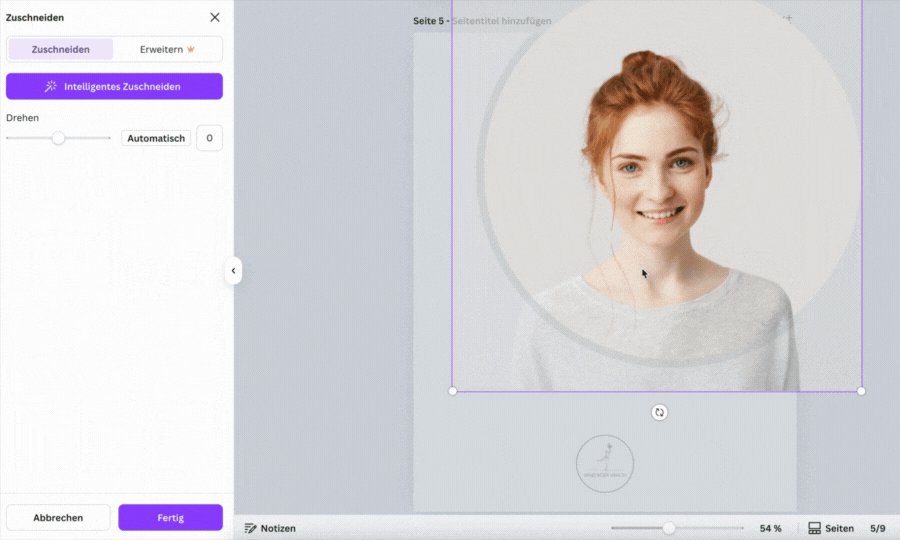
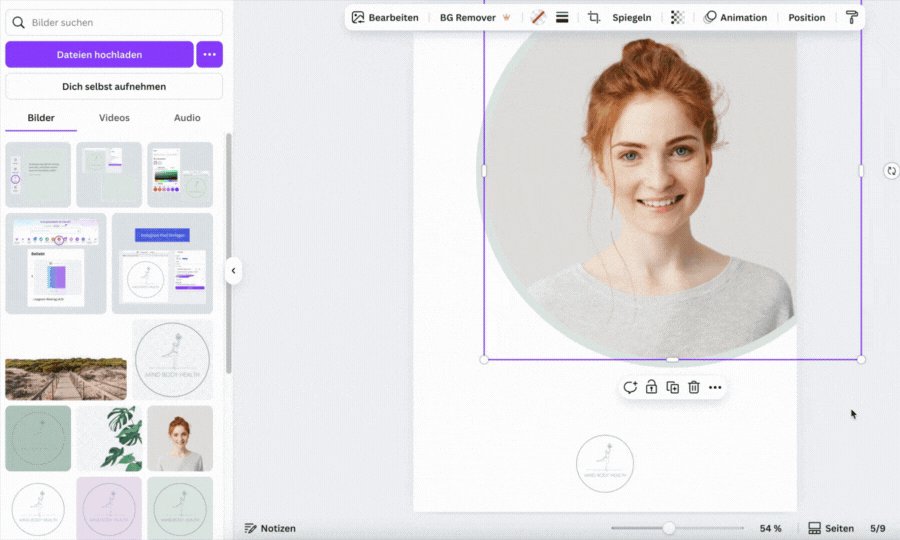
Nun möchten wir gerne einen Bildrahmen einfügen. Den finden wir wieder im Menü links unter „Elemente“ oder „Elements“ und unter „Rahmen“ bzw. „Frames“. Hier wählen wir den Bildrahmen in Kreisform und passen ihn vor dem farbigen Kreis so an, dass es aussieht, als hätte das Foto einen Rahmen. Danach ziehen wir das Foto, das wir einfügen wollen, aus unseren Uploads in den Bildrahmen, klicken mit Doppelklick hinein und ziehen es zurecht. So geht’s:


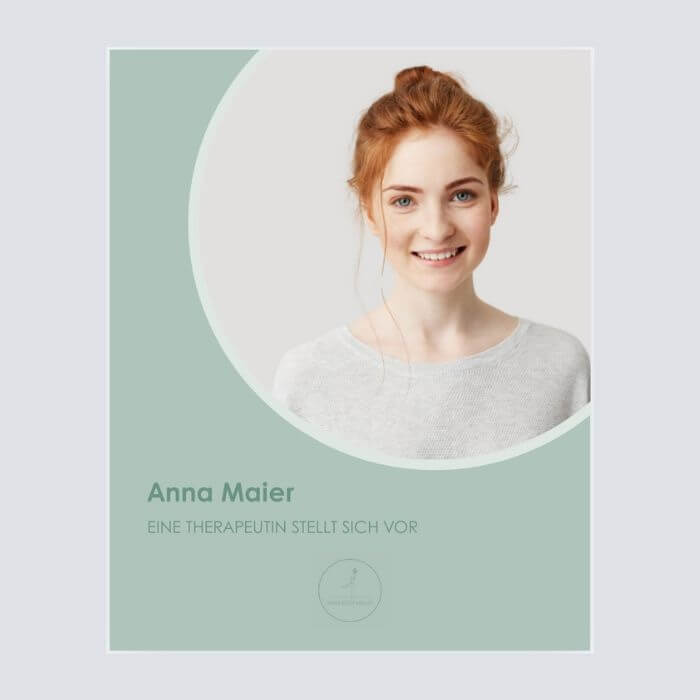
Wir entscheiden uns dazu, den Hintergrund farbig zu gestalten, wenden wieder unseren Logo-Trick an und fügen dieses mittels Drag and Drop ein. Nun wollen wir noch Textelemente einfügen, wenn wir z. B. wie in diesem Beispiel eine Therapeutin aus der Praxis vorstellen möchten.

Dazu kopieren wir wieder unsere Textelemente der vorherigen Designs, fügen sie ein, passen sie textlich an und richten sie im Design so ein, wie es uns gefällt.

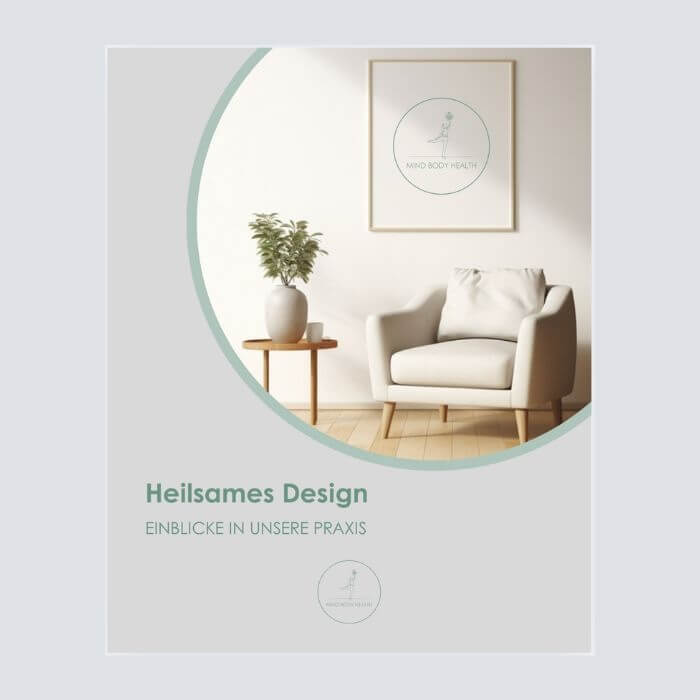
Ähnlich wie bei der Zitate-Vorlage erstellen wir auch hier gleich noch eine zweite Variante. Einfach die Hintergrundfarbe, die Farbe des Kreises und das Logo anpassen – und schon haben wir eine zweite Bild-Post-Variante, wo wir z. B. Interieur-Einblicke in die Praxis geben können.

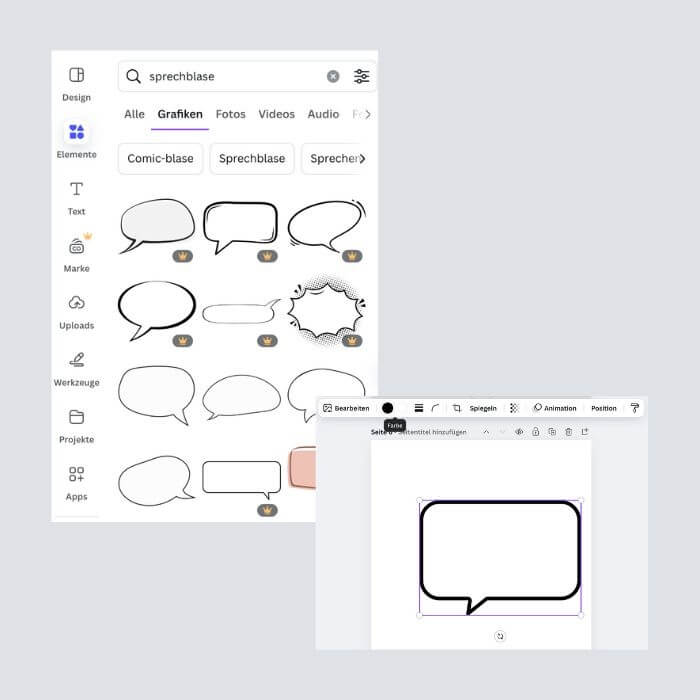
Nun wollen wir eine Vorlage gestalten, in der wir Bewertungen und Kommentare zufriedener Klientinnen und Klienten – natürlich mit deren Zustimmung – posten können. Nachdem es sich um eine Aussage handelt, geben wir bei den „Elementen“ bzw. „Elements“ den Suchbegriff „Sprechblase“ ein und setzen eine Variante, die uns gefällt, ein.

Wir kopieren wieder die Textblöcke, fügen sie in und unter der Sprechblase ein und passen diesmal die Schriftgröße an. Das können wir im mittigen Menü oben machen. Hier können wir Schriftart, Schriftgröße und die Farbe anpassen. Auch die Sprechblase können wir farblich verändern, damit alles schön zusammenpasst.

Unser Logo darf natürlich wie immer auch nicht fehlen. Du kannst natürlich auch bei manchen Posts dein Logo integrieren und bei manchen nicht – je nachdem, wie es dir am besten gefällt. Da wir in diesem Design noch gut Platz dafür haben, setzen wir als Wiedererkennungswert unser altbekanntes Blattelement ein.

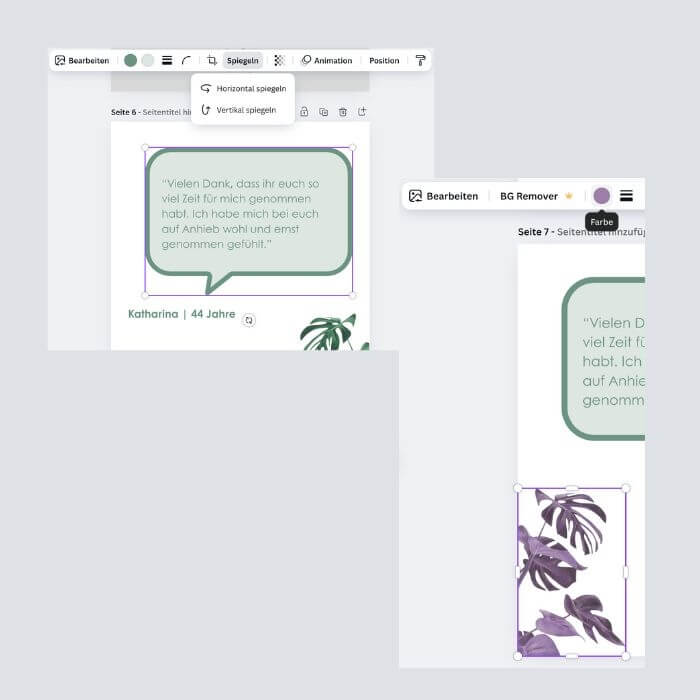
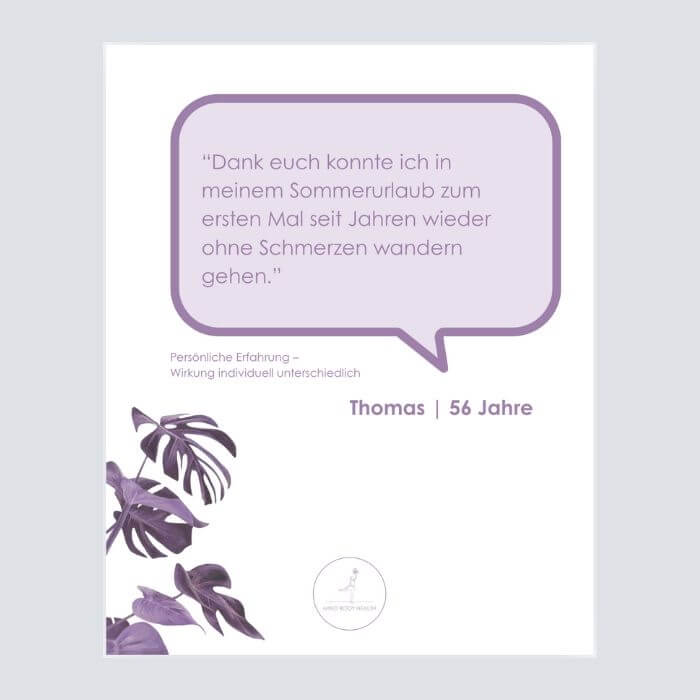
Wie schon beim Zitat und dem Foto-Post möchten wir auch hier gleich eine zweite Variation erstellen. Zu diesem Zweck spiegeln wir einfach die Sprechblase, ebenso wie das Blattelement. Einfach auf das jeweilige Element klicken, oben im Menü auf „Spiegeln“ bzw. „Flip“ gehen und – in diesem Fall – horizontal spiegeln. Nachdem wir in dieser Variation die Farbe ändern möchten, passen wir auch das Blattelement an, denn: Ja, auch hier kannst du die Farbe ändern! Wir klicken einfach auf das Blattelement, gehen oben auf den Farbpunkt und wählen den Violett-Ton aus unseren Markenfarben aus.

Wir gehen nun auch alle anderen Elemente durch und passen sie farblich an.
Tipp und kleiner Exkurs: Wenn du ein Zitat wählst, lass dir von Kundin oder Kunde schriftlich bestätigen, dass du das Zitat verwenden darfst. Wenn es um eine Aussage geht, die dir als Heilversprechen ausgelegt werden könnte, wie in diesem Fall „ohne Schmerzen“, dann füge im Bild und in der Caption kleiner, aber gut leserlich einen Hinweis ein.
Du kannst z. B. schreiben: „Persönliche Erfahrung – Wirkung individuell unterschiedlich“.
Diesen Hinweis nur in der Caption, also der Beschreibung des Posts, einzufügen, ist nicht ausreichend. Wichtig ist, was auf den ersten Blick sichtbar ist, z. B. auch deshalb, weil Menschen mitunter einfach nur einen Screenshot vom Post machen und diesen so weiterposten.

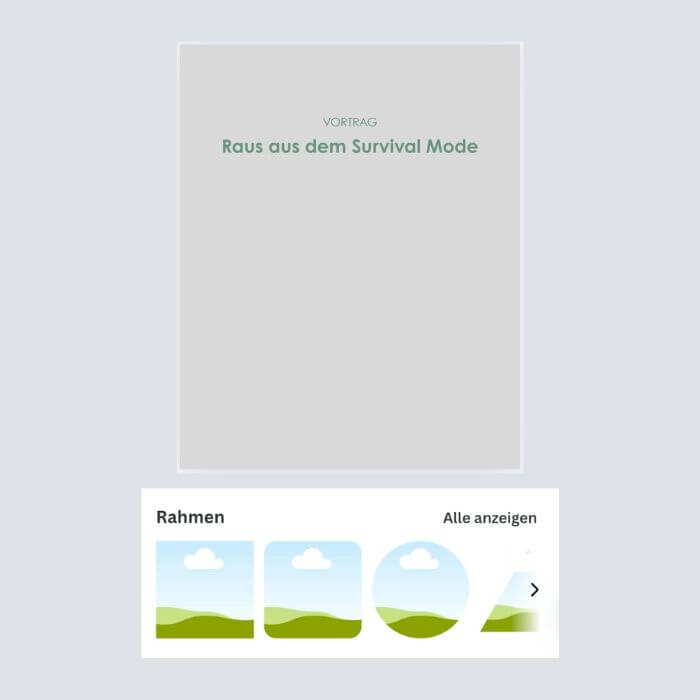
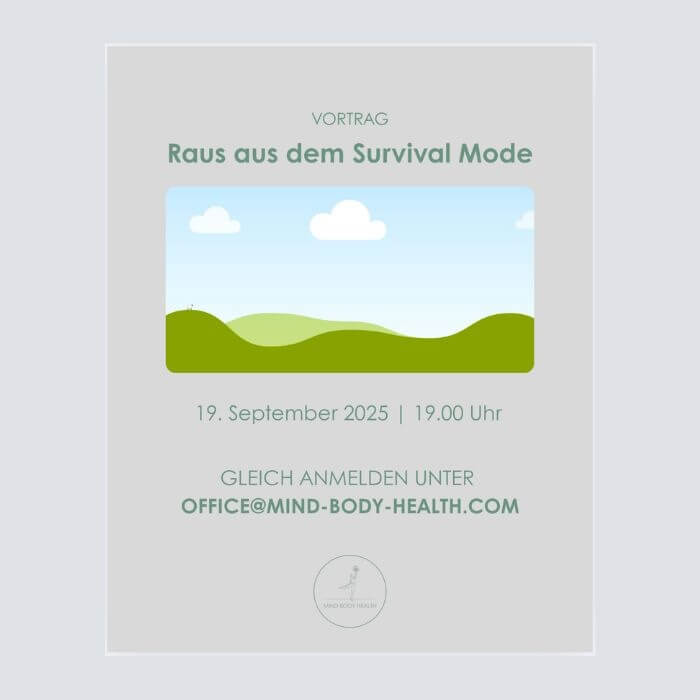
Nun kommen wir zu unserer fünften und letzten Vorlage, mit der wir künftig auf Vorträge, Kurse oder neu angebotene Leistungen hinweisen möchten. Wir kopieren wie immer unsere Textblöcke, fügen sie ein und platzieren sie diesmal mittig und nicht linksbündig – ein bisschen Abwechslung muss sein. Wir wollen hier ein Bildelement einfügen, um das Ganze aufzulockern. Wir gehen wieder im Menü links auf „Elemente“ bzw. „Elements“ und dann auf „Rahmen“ bzw. „Frames“ und wählen das Bildformat, das uns am meistenzusagt.

Wir formatieren den Bildrahmen mittig und fügen wieder das Logo ein, ebenso wie weitere Textblöcke, damit alle wichtigen Infos zu etwaigen Events erwähnt werden können. Nun möchten wir noch gerne, dass der Abschnitt zur Anmeldung aussieht wie ein Button.

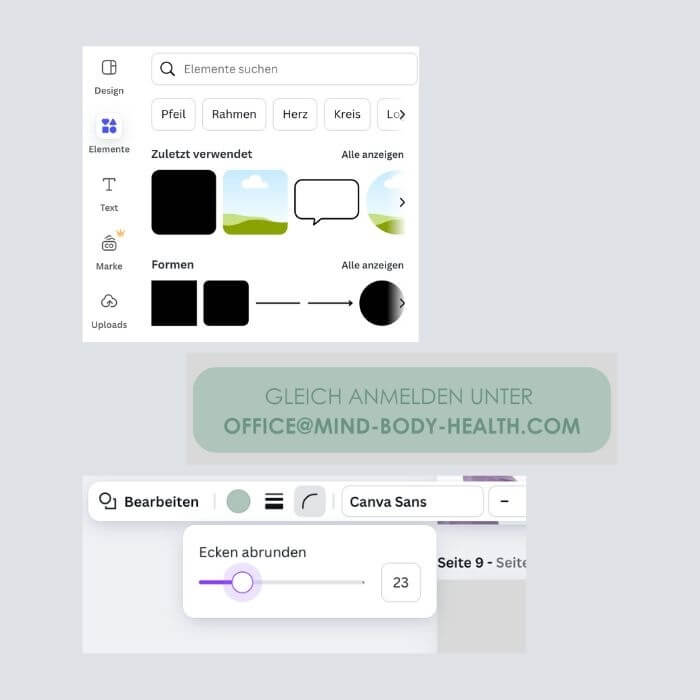
Dafür suchen wir bei den „Elementen“ bzw. „Elements“ im Bereich „Formen“ bzw. „Shapes“ die passende Form heraus – am besten passend zum Bildrahmen.
Wir fügen die Form hinter dem Text ein, passen die Farbe an und möchten dann auch noch die abgerundeten Ecken formatieren. Das können wir oben im Menü beim Punkt „Ecken abrunden“ bzw. „Corner rounding“ vornehmen.

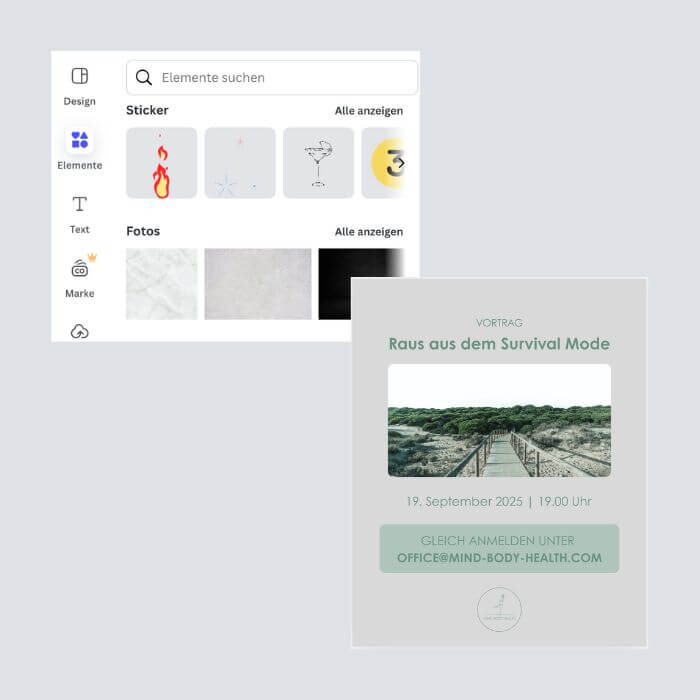
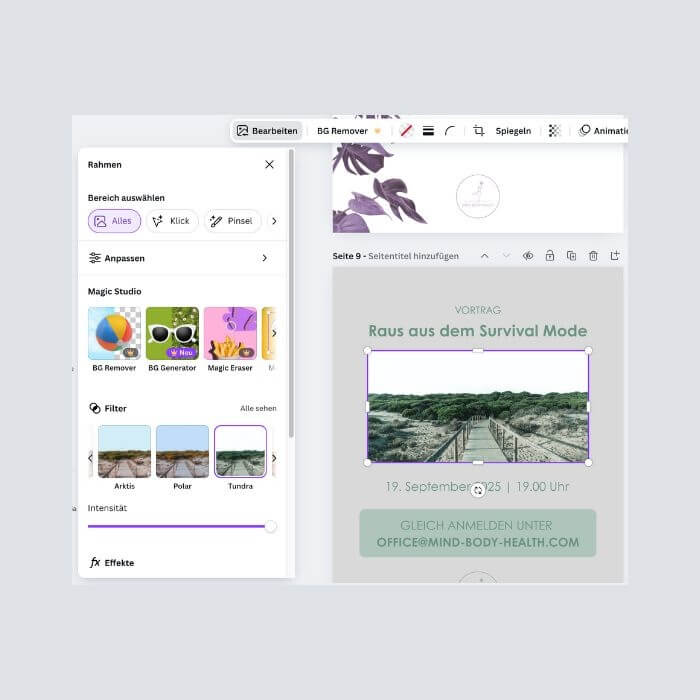
Sofern du nicht selbst ein Bild hast, das du bei deinem Post einfügen möchtest, kannst du ein Foto von Canva verwenden. Dazu gehst du im Menü links wieder auf „Elemente“ bzw. „Elements“ und suchst dann bei den Fotos das passende Motiv. Dann ziehst du das Bild wieder in den Bildrahmen und – in unserem Fall – legen wir noch einen Filter darüber, damit das Bild besser zu den Farben der Post-Vorlage passt.

Um einen Filter über das Bild zu legen, klicken wir auf das Bild, gehen oben im Menü auf „Bearbeiten“ bzw. „Edit“ und können dann im Menü, das sich öffnet, diverse Filter auswählen.
Nun haben wir fünf verschiedene Post-Vorlagen – mit den einzelnen Variationen sogar mehr als fünf –, mit denen wir eine gute Basis für unseren Instagram-Feed haben, den wir nach Wunsch mit Videos und Einzelposts ergänzen können. So klappt es mit der Vorbereitung und mit dem Ressourcensparen!

Header © Mockups | Canva




